Building simple content-intensive web pages
Part 1: Introduction Vanilla Bean flavored-- not plain!
by Norman Koren
This tutorial teaches you to create attractive web pages with lots of text and images, without resorting to advanced techniques, like CSS or PHP, which involve a big learning curve.
|
|
or |

|
|||
|
|
|
|
 |
Table of contents: Introduction | Google | HTML | WYSIWYG editor | HTML editor | Domain name | Web hosting |.FTP | Tips |.Search engines | Style |..Part 2: Using composerThis part introduces the elements of building web pages. Part 2 focuses on using the WYSIWYG editor, Composer. This tutorial assumes that you are familiar with computers and word processing.
Notice of obsolescence (Sept. 2005)
I no longer use Netscape composer. I now use Nvu, which is a superb free web authoring tool, with a number of nice features, such as four different views and CSS support. It evolved from Mozilla Composer, a part of Mozilla 1.x.
My website contains lots of text and images; it's extremely content-intensive. I spend a lot of time with photography and writing, and I don't have much time for advanced programming techniques. That's why I prefer to work with a WYSIWYG (What You See is What You Get) editor. It's like a word processor for web pages: just type in text and there it is. I don't have anything against fancy techniques. I'll probably adopt some of them one day, most likely Cascading Style Sheets (CSS), but it's amazing what you can do with a simple WYSIWYG editor that only makes plain vanilla HTML. Vanilla can, after all, be a lovely flavor. But the "plain" stigma is so strong that yuppies disguise it with the title, "Vanilla Bean." Hence the subtitle of this page, though I'll vigorously deny being a yuppie.
The techniques here are neither the simplest nor the most complex. They require some study, but you don't have to be a computer geek. (If there's truth in old saying, "Insanity is heredetary; you get it from your kids," I undoubtedly have geekiness in my veins.) The simplest techniques allow you to build pages by filling in templates. It's easy but you don't have much control, though some, like Webshots and Shutterfly, are fine for simple picture galleries. With advanced techniques you can make pages with exquisite design, but there's a large learning curve. We shall travel the middle path.
|
View image galleries |
 |
HTML files are plain text files that contain special markup tags, typically starting with "<" and ending with ">". Tags are used to format text and to insert tables, images, and links. The general format is <tag> to indicate the start of text affected by a tag, and </tag> to indicate the end of the affected text.
Examples: <b>boldface</b> appears as boldface. Tags can attributes inside < >. An example of a tag for a hypertext link, or anchor, (the key feature of the Internet) is,
HREF is the attribute that specifies the URL (web page) to load when the text, "Norman Koren home," is clicked. Tags are generally case-insensitive. HREF is the same as href.<A HREF="https://www.normankoren.com">Norman Koren home</A>
.
which appears as
.
Norman Koren home
The best place to start is the NCSA Beginner's Guide to HTML. It tells you most of what you need. The HTML Code Tutorial is another excellent source. A Google search on html tutorials will get you more responses than you'll have time for.
Once you've learned a little HTML, you can use a feature of web browsers to see how web pages are written. On a page you like, Click View, Page Source (View, Source in Explorer) to see the HTML text. If it doesn't contain much CSS or Javascript, you might even understand it. You can learn a lot and apply it to your own pages.
You can't easily navigate to the 4.79 download on Netscape's page. A Google search on Netscape 4.79 download does the trick. This gets you to their Archived Client Products page. Download the complete version of Netscape Communicator for your computer. It's large. You can also download it from ZDnet.
Composer's page display is almost WYSIWYG. There are a few differences. Table boundaries are dashed lines (necessary) and images aren't positioned as they are in a browser window. Spaces between tables and text may not be displayed correctly. To see the page as it appears in a browser, save it and press Preview, or reload it in the browser window. You may want to change with width of the browser window to see how it will appear on computers with different resolutions Composer generates HTML text. You can make better pages is you have a basic understanding of HTML. It's not that difficult and it's very important. I strongly encourage you to read the NCSA Beginner's Guide!
I may eventually go for a newer version of Composer-- Mozilla, an open-source browser/mail/newsgroup/composer package, which supercedes Netscape. Mozilla Composer apparently supports CSS (Cascading Style Sheets), which is the next thing I need to learn. CSS simplifies and improves formatting. With CSS you can make beautiful, professional-looking pages, and even use the Comic Sans font. The Mozilla browser has some neat features, like tabbed windows and popup ad suppression. It's worth downloading.
I present a tutorial on using Composer in Part 2.

I find the editor particularly useful for inserting HTML code from other sources (Paypal, etc.) into my pages. It's not so easy with Composer, where characters used for HTML tags, e.g., < and &, get turned into tags for displayable characters, < and &.
Warning I hate to have to say this, but there may be adware and/or spyware embedded in 1st Page 2000; perhaps even a virus. When you install it be sure you have virus protection enabled. After you install it, do a spyware check. I recommend that you download, install, and run an anti-spy tool, such as Ad-Aware from Lavasoft.
A basic domain name costs $35 a year; $25 a year for 3 years. Domain name is nearly synonymous with URL (Universal Resource Locator) and web address.
A domain name should be easy to type (not too long) and reasonably memorable, but it doesn't have to be terribly descriptive or clever. If it did, sites with dumb names like Yahoo, eBay, or Amazon would be long since consigned to the Internet's massive trash heap. If you are making a personal page (as an artist, writer, or whatever), it isn't a bad idea to use your own name. Building name recognition never hurts. In the long run, yourname.com is far better for business than something like greatphotography.com, which is of course taken. No surprise. Most of the obvious names are already taken, and most are obscure.
Tip: If you want to find out who owns a domain name, click on WHOIS at the top of Network Solutions' page and enter the name in question. Neat, but I'd prefer more privacy. Network Solutions' privacy policy is worth a look.
Your ISP (Internet Service Provider) may offer hosting. The plan is usually limited (you may not be able to use a real domain name), but good enough to get you started.
Yahoo! offers web hosting. Since they're huge, they make a nice baseline for comparison. Their $11.95 a month Business Starter plan offers 50 MB storage (OK, but not a lot) and 20 GB data transfer (a lot; most users should find it sufficient for a long time). Click here to compare Yahoo's plans.
My current host is Communitech.net. I chose them because they seemed like they'd be solid, reliable, and fast for transferring high volumes of data (they have been), but they're not the cheapest. Their plans range from $17.95 a month for 100 MB storage and 6 MB data transfer to $56.95 a month for 500 MB storage and 40 MB data transfer (my current plan; I upgraded from an intermediate plan in November 2001). I'm worried: my traffic has been growing steadily. I expect to exceed 30 GB in January 2003. More than 40 GB is expensive at Communitech.net. I'm not sure what I'll do next (I'll talk to them). There are a lot of plans that offer "unlimited data transfer," but I don't quite trust them. I suspect their marketing is aimed at average users who will never exceed a few GB a month. It would be a disaster to move to a host that couldn't transfer data promptly. (Transferring hosts is a pain, there are innumerable details, like hit counters, to get straight.)
Quang-Tuan Luong, SRI researcher, amazing photographer (www.terragalleria.com), and co-editor of the Large format photography site, offers the following advice. "You might consider Interland.com. I use their $40 plan which has unlimited bandwidth with a few restrictions that probably don't apply to you. So far this month (Jan. 28, 2003) I transferred 60GB. I think the server could be a bit faster (check www.terragalleria.com to get an idea), but I don't expect much better from a shared server.
You can search for web hosting reviews (or something similar) in Google. It's not always easy to tell whether the results are unbiased; they could be influenced by advertising. Google's first entry is webhostingratings.com. They have some nice search features and interesting user comments. Their top-rated host (commercially-influenced???) is iPowerWeb - $7.95/month, Free Setup, which offers 400 MB space, 30 GB transfer, CGI, PHP, 300 e-mails, MySQL, etc. It looks like an excellent plan, and the price is right. Disclaimer-- I haven't a clue if they can deliver. Communitech.net fared pretty well in their reviews (7.5 out of 10, with 10 reviews). Some hosts got slammed pretty badly-- they don't all deliver what they claim.
Free web hosts blight your site with advertising. I'd avoid them. Decent, reasonably priced hosts are easy to find. But if you insist, ftpplanet.com is a resource.
Beware of web hosting companies that offer to renew your domain name at a bargain price, much lower than Network Solutions. It could be the old slamming scam. If you sign up, they take ownership of your domain name and lease it to you if you host your site with them. If you don't like their plan you're out of luck. Remember what your father told you: "Read the small print." A friend registered his domain name through Godaddy.com. Their typical plan offers 50 MB storage and 1500 MB (1.5 GB) a month data transfer for $9.95 a month. Not impressive. But their Registration agreement seems reasonable. You can transfer the name from Godaddy starting 60 days after initial registration.
Some other details to check about web hosts: Do they have hit counters? Are you limited to one for the whole site (my old Earthlink.com-hosted site was), or can you have one on each page? What kind of statistics package do they have? A good package can tell you a lot about who is visiting, how they find you, which pages are most popular, etc. They vary considerably in usefulness.

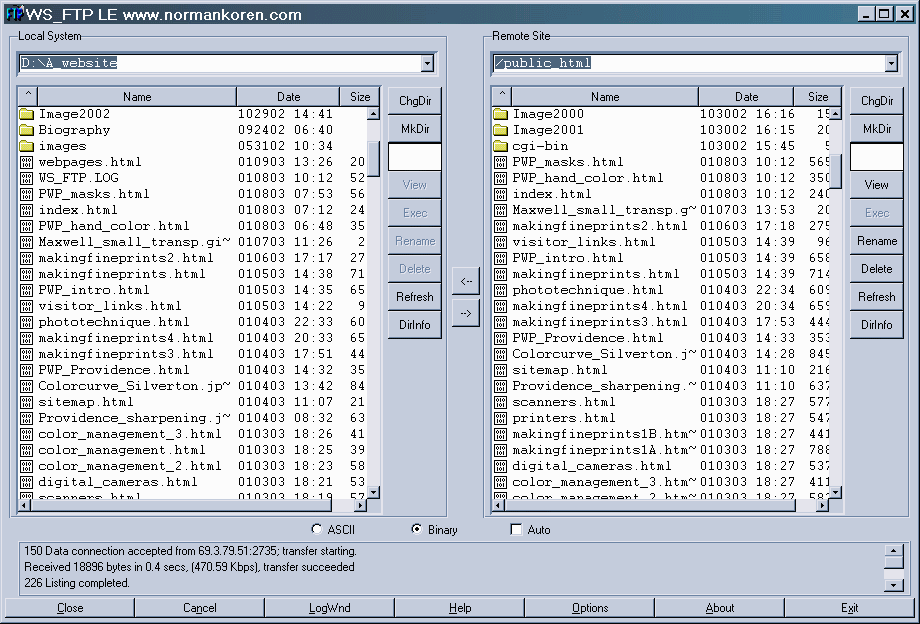
The Options button allows you to set a great many options. In the Sort tab, I set Sort on Date, Reverse Order, and Folders on top for both Local and Remote displays. That way, the most recently revised files appear on top. WS_FTP.LOG is revised whenever data is transferred. With this setting, files on the local site that have been modified since the last transfer appear above WS_FTP.LOG. In normal operation I transfer these files to the remote site. I don't transfer WS_FTP.LOG, which can get quite large after repeated operations.
My only quibble with WS_FTP was the loud, grating sounds. Using Options, I set them to softer, less irritating sounds (.wav files), located in C:\WINDOWS\Media (in Windows XP). These sounds can be previewed by opening the Windows Control Panel and going to Sounds.
| Once your site is up, submit it to the major search engines, then sit
back and wait. It takes a few days or weeks to register, longer to build
significant traffic. When you submit, follow the instructions, and read
(search for, if needs be) the submission advice. Sometimes you have to
navigate a site to find out how to submit; it can be rather hidden. Procedures
keep changing, perhaps to discourage automatic submissions-- a form of
SPAM. So some of the links on the right may not be current. Some submission
pages are commercial-- they want your money. For the most part, don't bother,
though well designed Google ads
can be effective if you have a business. Google is scrupulously honest;
they separate their search results from their advertising. Search engines
that charge for placement have lost out. (Remember Altavista? It was number
one in 1998.)
The table on the right is the search engine referral listing from my website statistics package for January 2003. No other search engine had more than 0.03%. Of course I might have missed some. But any decent search engine would have found me by now thanks to my 800+ listings on Google (numero uno; ichiban). If it's not in the top eight, forget it. Avoid offers (in the Lycos submit page, for example) to submit your site to thousands of search engines-- 99.9% are worthless and you'll be immediately deluged with SPAM. It will arrive soon enough anyway; no need to invite it. You will receive a polite letter from a gentleman in Nigeria requesting your help in moving $25 million out of the country. By the dozen. If you put your e-mail address on your website (you'll need to), you should be certain your ISP (Internet Service Provider) has good SPAM filtering. |
|
Although Google is the current ruler of the roost, a few upcoming (or recovering) search engines are worth watching: Teoma.com (a division of AskJeeves.com, said to give excellent results), Hotbot.com, Alltheweb.com, and Inktomi.com (all beneficiaries of recent investment). Time will tell whether they can dent Google's dominance. Search engine news, evaluations, and submission advice can be found on Search Engine Showdown and Search Engine Watch.
In the meantime I offer a few small tips, which I don't always observe. It's the old "do as I say, not as I do" paradox.
